.htaccess 讓你不用寫程式,就可以用最簡單的方式做出「網頁登入」的功能,限制哪些用戶能進到網頁的某一層目錄。
建立用戶驗證資料
建立用戶驗證檔
建立用戶驗證檔,並新增一組帳號及密碼:
htpasswd -c /path/to/.htusers UserName1
這裡所產生的 .htusers 是一個文字檔,裡面會有用戶名稱及編碼過的密碼。第一次建立檔案時,必須加 -c 參數。同時,請找一個安全的地方放置 .htusers 這個檔案,所謂的「安全」是指至少不要在公開網頁可以被下載到的路徑,例如放在 public_html 的上一層。
繼續增加第二組帳號及密碼到驗證檔時,就不用加 -c 參數:
htpasswd /path/to/.htusers UserName2
建立群組資料檔
如果用戶比較多,你可能會想要用群組的方式來做管理。群組資料檔的目的是要將多個用戶設為一個群組,請新增或編輯 /path/to/.htgroups,依需求增加類似如下的設定:
Group1:UserName1 UserName2
代表 Group1 包含 UserName1 與 UserName2 這兩個用戶。
驗證登入
在欲執行用戶驗證的網頁目錄下,建立一個 .htaccess 檔案,驗證的方式可針對用戶或群組,差別在於 require 這個參數。
針對用戶:
AuthName "Restricted Area" # 名稱必須用英文
AuthType Basic
AuthUserFile /path/to/.htusers
require user UserName1 # 僅針對特定用戶,以空白分隔多個用戶
上述的最後一行是只有 UserName1 允許進入,你也可以改成:
require valid-user # 針對全部用戶
表示針對 .htusers 裡的所有用戶。
針對群組:
AuthName "Restricted Area" # 名稱必須用英文
AuthType Basic
AuthUserFile /path/to/.htusers
AuthGroupFile /path/to/.htgroups
require group Group1 # 僅針對特定群組的用戶,以空白分隔多個群組
表示針對 .htgroups 裡,歸屬於 Group1 下的用戶。
針對特定檔案:
若你只想針對特定檔案做保護,那可以與 <Files>~</Files> 一起使用:
<Files FileName>
require valid-user
</Files>
<Files>~</Files> 一次只能填寫一個檔案,但支援正規表示式。以下是使用正規表示式限制圖檔存取的範例:
<Files ~ "\.(gif|jpe?g|png)$">
require valid-user
</Files>
或是:
<FilesMatch "\.(gif|jpe?g|png)$">
require valid-user
</FilesMatch>
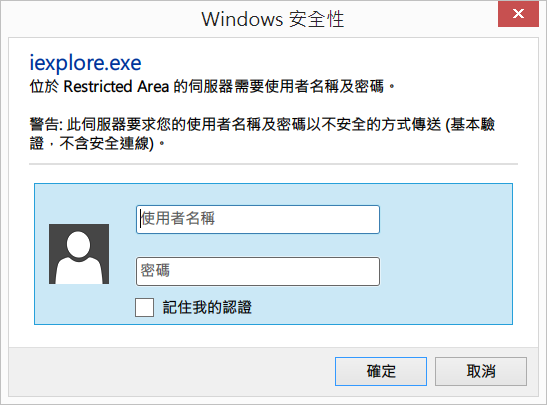
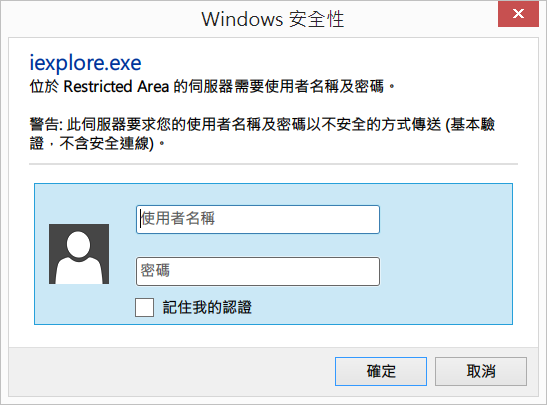
設定好之後,當用戶要存取該目錄 (或檔案),就會跳出叫你登入的對話框:

另外,你也可以在網址中直接輸入你的帳號、密碼,格式:
http://UserName:Password@www.example.com/directory/
問題排除
如果在設定 htaccess 認證方式之後,在進入網頁時,仍然沒有跳出驗證的對話框,則請編輯 /etc/httpd/conf/httpd.conf,搜尋相關的「AllowOverride」設定,改成:
AllowOverride All
安全性問題
雖然用戶儲存在 Server 端的密碼有經過加密,但因為是採用 Basic 方式驗證,當要存取網頁時,用戶輸入的帳號與密碼僅是以 Base64 編碼,包裹在 Headers 裡進行傳輸,有機會被竊聽之後解碼、盜用! 網站必須導入 SSL 才能完全在傳輸的過程中加密。
參考網頁