最近使用 E-Reader 查看中文字型時,覺得似乎應該要有一本可以展示所有中文字的工具書,但是我沒找到這樣的電子書。
於是我自己查詢維基百科的 Unicode 相關網頁,嘗試以 Calibre 牛刀小試,製作了我的第一本電子書《Unicode CJK Characters》。
2019/06/22 更新:
我嘗試依照網路上的教學,完成了兩個偽直排字型:「源流明體」與「懷源黑體」。
之所以選這兩個字型是因為它們都源自於思源字體,也較符合台灣人的筆法,也是我有在使用的字體。
全部的偽直排字體可以到這裡下載:
- http://here.vixual.net/files/fonts/rotate/ (簡轉繁的功能也一併奉上)
很多繁體中文的用戶對於電子書的內容是否「直排」有很大的執念,在各討論區經常看到有人在詢問如何轉換直排?!
剛好我在 Facebook 的電子書閱讀討論區看到有網友分享「偽直排花明蘭黑體」字型檔 (作者: 夏夏),這是繼簡轉繁的「偽繁體中文」字型之後,我又重新發現的新大陸 (不過看這字型是在 2012 年就已經上傳的,是我太孤陃寡聞了)。
對於這個「偽直排」字型,原本我也是半信半疑的,畢竟:
開什麼玩笑?
電子書要轉成直排可是要設法先下載電子書、破解 DRM、使用 Calibre、安裝外掛程式、學會修改 CSS,或是丟到天火藏書...(以下省略 500 字),最後再塞回去 E-Reader,這些是要花費很多功夫的,怎麼可能下載一個字型檔就把橫排文字轉直排了?!
但是...究竟是命運的捉弄,亦或是冥冥之中自有安排...,結果還真的成功了!!
「偽直排」字型的原理是把所有字型逆時針轉 90 度,用戶再把 E-Reader 順時針轉 90 度,因此就變成跟直排一樣了。
如果你的 Kobo Forma 沒有加裝具有喚醒功能的保護套,那麼每次你要將 Kobo 從休眠中喚醒時,都得先按一下電源鍵,然後再像手機一樣滑動解鎖 (Swipe to unlock),例如:
 好煩人啊!
好煩人啊!
繼續閱讀
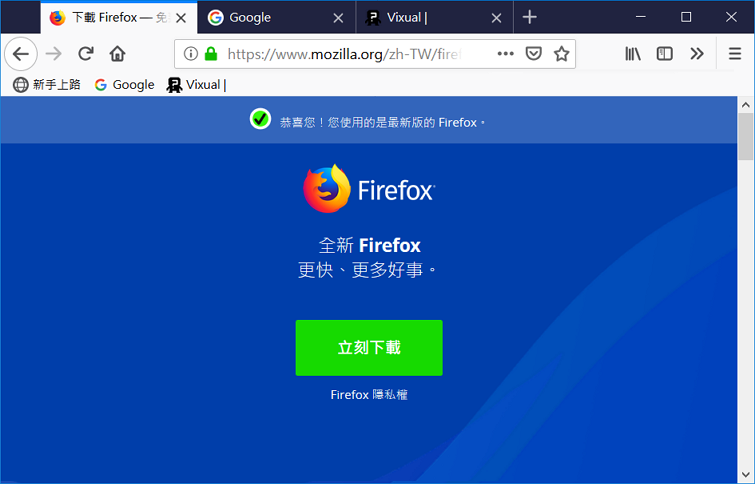
Firefox 與 Chrome 是支援多分頁的瀏覽器,分頁的索引標籤也都是固定在瀏覽器的最上方。只是令人困擾的是: 一旦瀏覽器開了很多的分頁,標籤列上密密麻麻擠在一起的分頁,永遠看不出分頁的標題是什麼,經常要按好幾次才能找到想找的分頁,不小心還會按到「關閉分頁」!
另外,因為現在的螢幕都是寬螢幕,將瀏覽器的視窗最大化之後,網頁的左右兩側往往都是空白的,例如:

那如果為了改善分頁索引標籤的可讀性、增加網頁的可視面積,那麼把分頁標籤移至瀏覽器的左右兩側變成「垂直索引標籤」是否可行?
嗯,這想法在 Firefox 一直都是可以實現的。可分為兩個部份來進行:「隱藏分頁標籤列」與「安裝側邊欄的分頁元件」。
很多人都知道,Kindle E-Reader 只要同時按螢幕對角線的兩個點即可截圖。而 Kobo E-Reader 雖然可以截圖,但預設沒有啟用,功能也不如 Kindle 簡單與實用!
Kobo 預設沒有啟用截圖功能,要啟用截圖功能必須修改參數檔,將「電源鍵」改成「截圖鍵」才行。參考以下說明...