如何將 Firefox 的分頁標籤移至側邊欄,變成垂直索引標籤
Firefox 與 Chrome 是支援多分頁的瀏覽器,分頁的索引標籤也都是固定在瀏覽器的最上方。只是令人困擾的是: 一旦瀏覽器開了很多的分頁,標籤列上密密麻麻擠在一起的分頁,永遠看不出分頁的標題是什麼,經常要按好幾次才能找到想找的分頁,不小心還會按到「關閉分頁」!
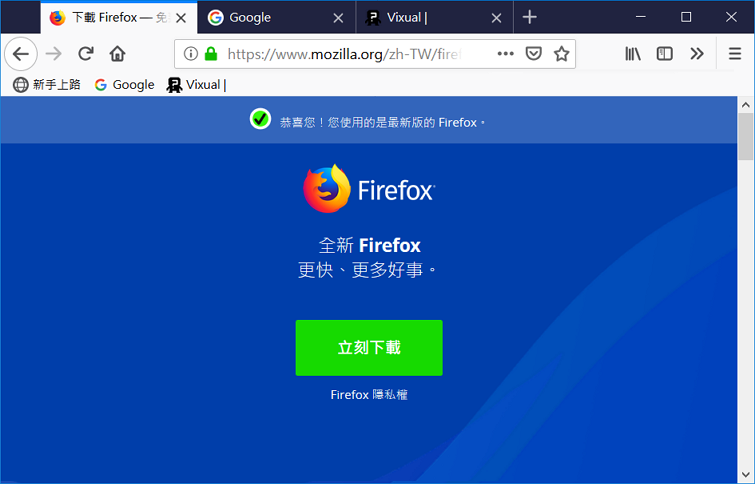
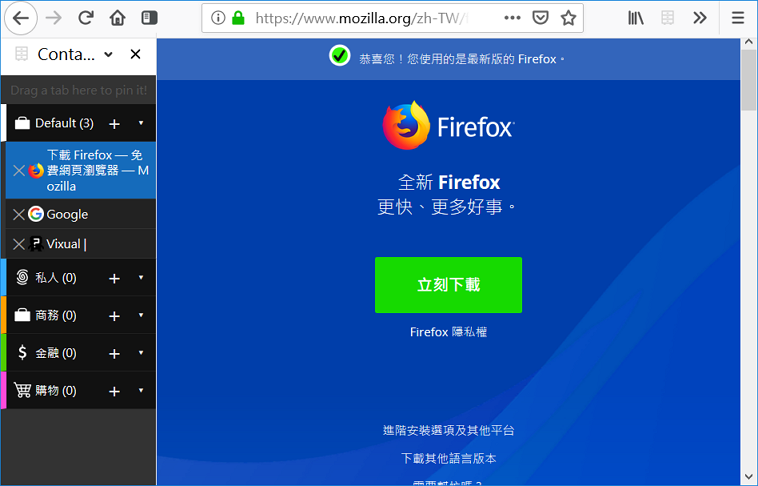
另外,因為現在的螢幕都是寬螢幕,將瀏覽器的視窗最大化之後,網頁的左右兩側往往都是空白的,例如:

那如果為了改善分頁索引標籤的可讀性、增加網頁的可視面積,那麼把分頁標籤移至瀏覽器的左右兩側變成「垂直索引標籤」是否可行?
嗯,這想法在 Firefox 一直都是可以實現的。可分為兩個部份來進行:「隱藏分頁標籤列」與「安裝側邊欄的分頁元件」。
隱藏分頁標籤列
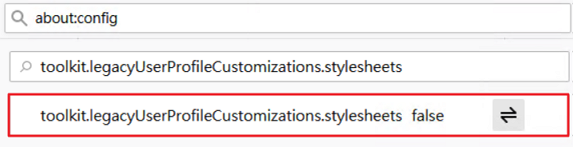
1. 在 Firefox 的網址列輸入「about:config」進入「進階偏好設定」頁面。搜尋 toolkit.legacyUserProfileCustomizations.stylesheets,點兩下將它設為 true:

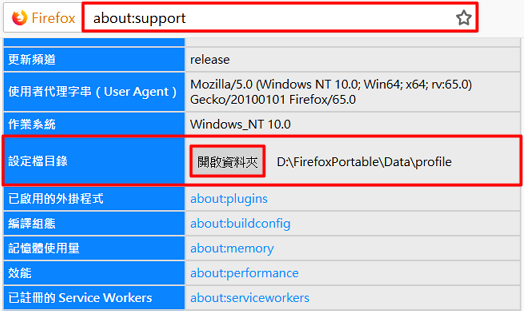
2. 在 Firefox 的網址列輸入「about:support」進入「疑難排解資訊」頁面。找到「設定檔目錄」,點選後面的「開啟資料夾」,即可進入你的 Profile 資料夾:
 (因為我是用「可攜版」的 Firefox,所以會進到「D:\FirefoxPortable\Data\profile」)
(因為我是用「可攜版」的 Firefox,所以會進到「D:\FirefoxPortable\Data\profile」)
3. 繼續在你的 Profile 資料夾建立一個名稱為「chrome」的資料夾。
4. 進到「chrome」資料夾,新增一個名稱為「userChrome.css」檔案,用文字編輯器編輯,加入以下隱藏「分頁標籤」與「書籤列」的語法:
/*隱藏分頁標籤*/
#TabsToolbar { visibility: collapse !important; }
/*動態隱藏書籤列*/
:root:not([customizing]) #PersonalToolbar {
max-height: 0 !important;
min-height: 0.1px !important;
opacity: 0;
transition: opacity 0.15s ease-in !important;
}
:root:not([customizing]) :hover > #PersonalToolbar,
:root:not([customizing]) #navigator-toolbox:focus-within #PersonalToolbar {
max-height: 4em !important;
opacity: 1;
}
5. 重新啟動 Firefox,瀏覽器的分頁標籤就會永久消失了。而書籤列平常也是消失的,只有當滑鼠移到上方的工具列時才會如魔法般的顯示出來。
接著換 Firefox 的附加元件出場:
安裝側邊欄專用的分頁擴充套件
Firefox 附加元件站裡設計給側邊欄專用的垂直分頁套件其實不多,先推薦以下四個:
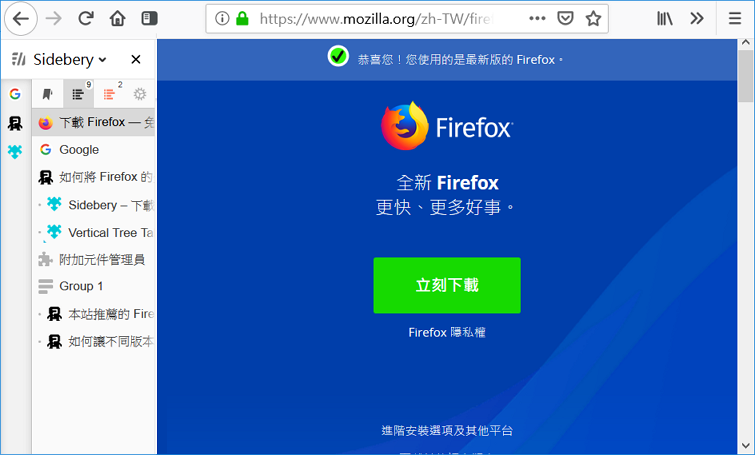
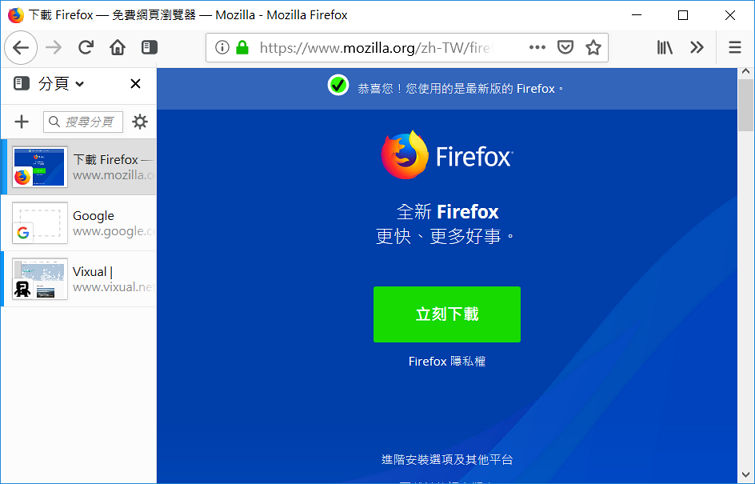
1. Sidebery: 當初只用了 5 分鐘就決定 Sidebery 是我的首選了! Sidebery 集多面板、樹狀分頁標籤、分頁群組、容器分頁、復原關閉分頁、書籤管理...等功能於一身,還有 Snapshot 可用來儲存全部的分頁標籤 (此 Snapshot 並非截圖)。裝好的畫面如下:

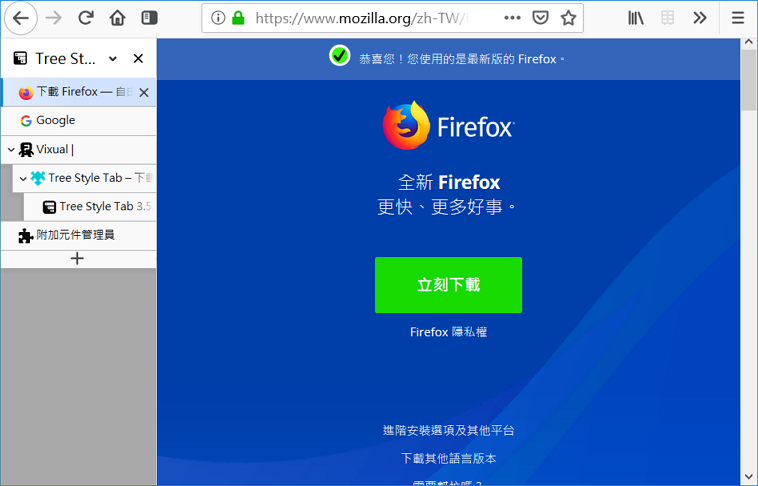
2. Tree Style Tab: 這套件曾是我的首選,以樹狀的方式顯示分頁標籤,是分頁控的救星,之前舊版的 Firefox 也是使用這一個。裝好的畫面如下:

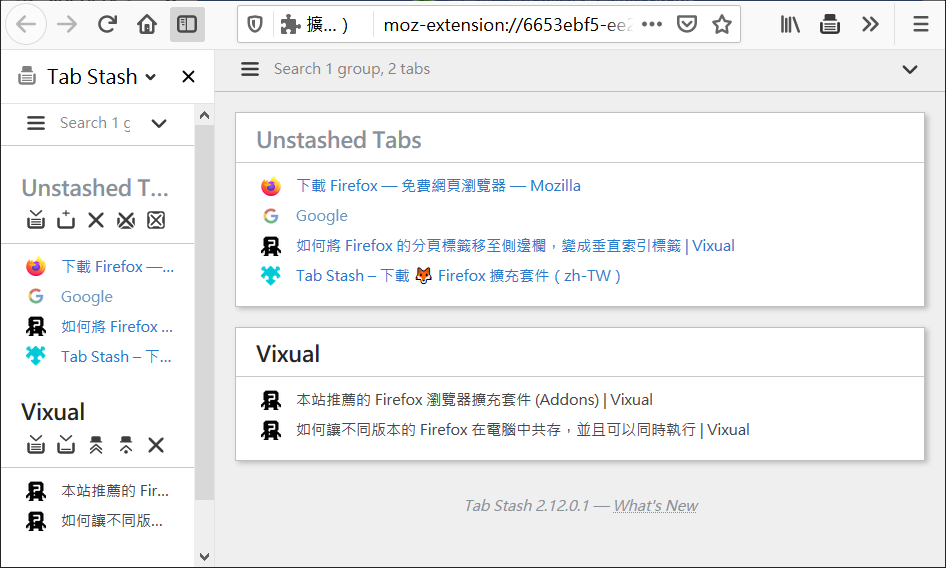
3. Tab Stash: 這套件結合了 OneTab、Power Tabs,以及書籤管理的功能。既可以像 OneTab 一鍵收納所有的分頁標籤,又能讓收納的分頁標籤依群組顯示在側邊欄。Tab Stash 收納的分頁會儲存在 所有書籤/其它書籤/Tab Stash 裡,由於分頁是儲存在書籤,如果你有登入 Firefox 帳號,便可與其它電腦同步 Tab Stash 的分頁標籤,一舉多得。裝好的畫面如下:

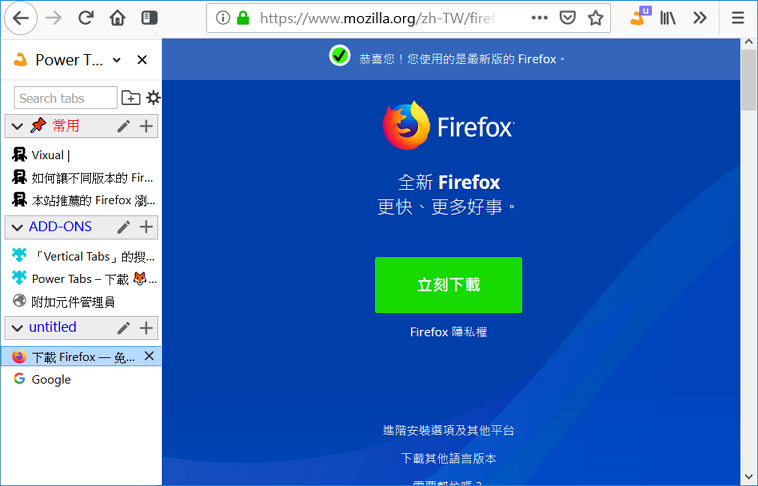
4. Power Tabs: 這套件可讓你自行分類分頁,就像是簡易版的「分頁群組」,是整理控的最愛。它還有搜尋分頁、排序...等功能。裝好的畫面如下:

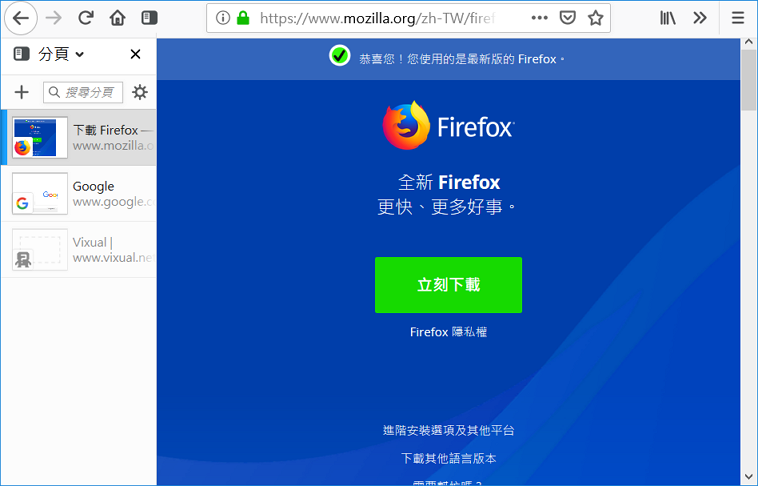
5. Tab Center Redux: 功能簡單,會彈性顯示分頁的縮圖,還有搜尋功能,也可配合 Simple Tab Groups 切換到不同的分頁群組。裝好的畫面如下:

6. Container Tabs Sidebar: 它會結合 Firefox 的容器分頁功能,讓你可以玩「分身」,並且會完整顯示分頁標籤的名稱。裝好的畫面如下:

顯示標題列
照著以上的步驟完成之後,有沒有覺得瀏覽器少了什麼功能? 沒錯,視窗右上角的三顆視窗控制鈕 ➖ 🔲 ✖️ 不見了! 如果要關閉瀏覽器的話,就只能從選單裡關閉,或按 Alt + F4 關閉!
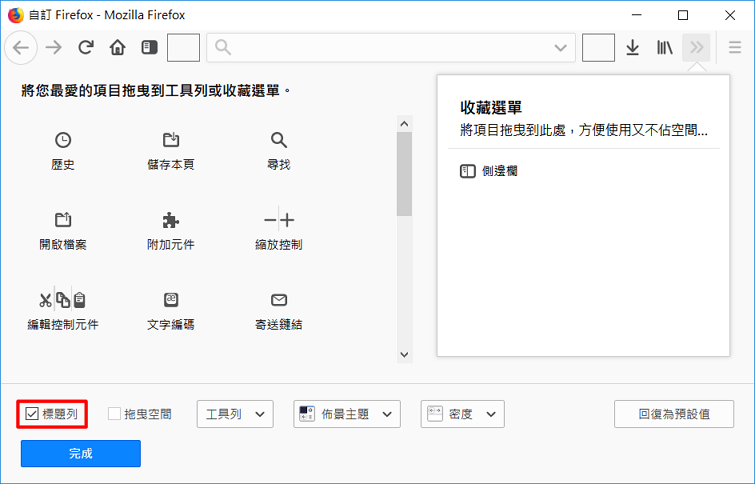
請在「元件工具列」的空白處按滑鼠右鍵,選「自訂 (C)」,勾選「標題列」顯示:

顯示標題列之後,視窗控制鈕也會出現,只是標題列也會佔用空間:

參考網頁:
- Firefox Quantum(57)下透過 userChrome.css 自動顯示、隱藏瀏覽工具列和書籤工具列
- userChrome-Tweaks | Alex Vallat
- 本站推薦的 Firefox 瀏覽器擴充套件 (Addons)
- 如何讓不同版本的 Firefox 在電腦中共存,並且可以同時執行

現在這個方法還適用嗎??
目前都還可以用,我一直都是這樣用的。
因為我剛才嘗試做了一次,發現沒有作用...
請問有什麼地方可能沒有注意到呢?謝謝
本文主要有三個重點:
1.隱藏上方的分頁標籤與書籤列
2.安裝側邊欄分頁元件
3.顯示標題列
您是在哪個步驟沒有作用?
CSS檔案放進去了沒有作用
在新版的Firefox中74裡面,這個chrome文件夾的路徑應該類似這樣:
%AppData%\Roaming\Mozilla\Firefox\Profiles\fq4576jt.default-release\chrome
原來要再進到 about:config 將「toolkit.legacyUserProfileCustomizations.stylesheets」設為 true。
你再試試看。
請問有addons 可以讓分頁自動隱藏嗎?