我從 2010 年開始使用 Evernote,我將所有的記事、圖片都往 Evernote 丟,我也有使用它的共用與協作功能,並且付費昇級成了專業版。
用了無數年的 Evernote,這陣子它的反應變慢,偶爾還會發生「沒有回應」的狀況,我想應該是要好好給它修理一下了。
我查詢到舊版的 Evernote 可以執行 Evernote.exe /DebugMenu,從「[Debug]」選單裡執行「Optimize Database」,但是在新版 Evernote 的「[Debug]」選單卻找不到這個項目!
原來新版 Evernote 已經改了,不需再啟用 DebugMenu,只要:
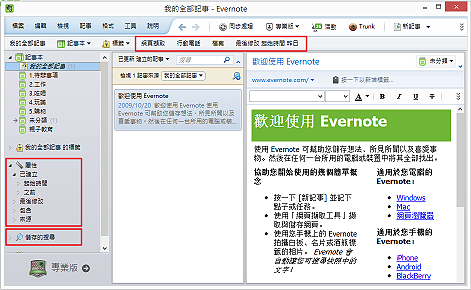
- 按住鍵盤的 Ctrl,用滑鼠點選「說明(H)」選單,就會看到多出來一整排的隱藏功能:

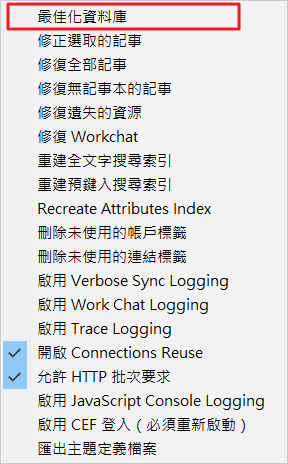
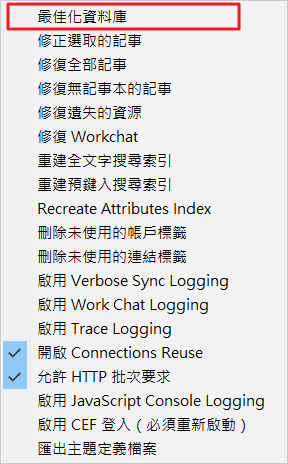
- 點選「最佳化資料庫」,然後靜靜的等它跑完:

Evernote 最佳化資料庫會更新記事、重建全文搜尋索引、重建記事屬性索引。
我原本的資料庫大小約 2.2GB,有 5800 則記事,整個最佳化的時間約 50 分鐘 (非 SSD 硬碟),重整完變成 1.7GB,大約減掉了 23% 的贅肉。
參考網頁
- 最佳化Evernote軟體端圖文資料庫,你覺得瀏覽搜尋更快了嗎?
- Evernote 5.0 的進階搜尋功能 | Vixual