如何将 Firefox 的分页标签移至侧边栏,变成垂直索引标签
Firefox 与 Chrome 是支援多分页的浏览器,分页的索引标签也都是固定在浏览器的最上方。只是令人困扰的是: 一旦浏览器开了很多的分页,标签列上密密麻麻挤在一起的分页,永远看不出分页的标题是什么,经常要按好几次才能找到想找的分页,不小心还会按到“关闭分页”!
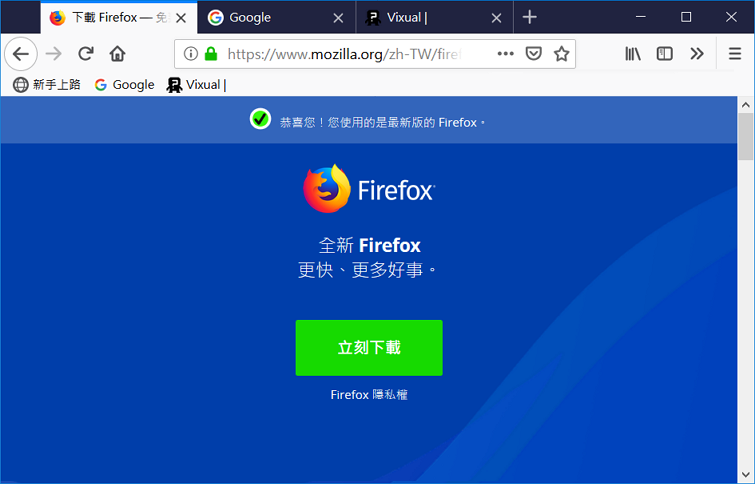
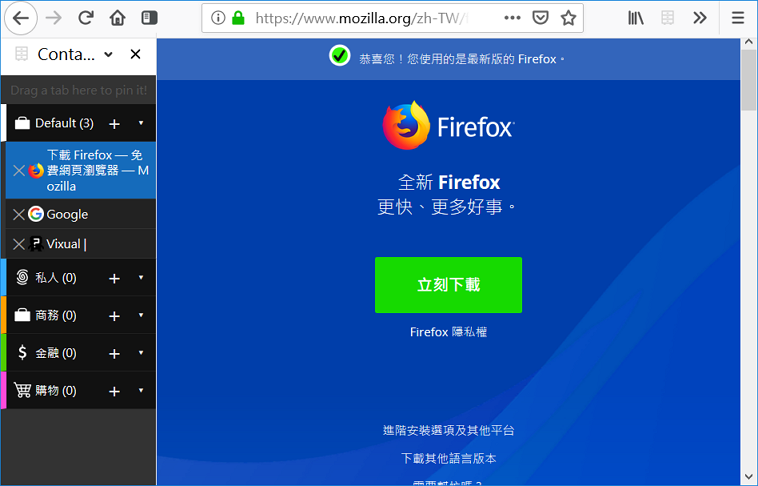
另外,因为现在的萤幕都是宽萤幕,将浏览器的视窗最大化之后,网页的左右两侧往往都是空白的,例如:

那如果为了改善分页索引标签的可读性、增加网页的可视面积,那么把分页标签移至浏览器的左右两侧变成“垂直索引标签”是否可行?
嗯,这想法在 Firefox 一直都是可以实现的。可分为两个部份来进行:“隐藏分页标签列”与“安装侧边栏的分页元件”。
隐藏分页标签列
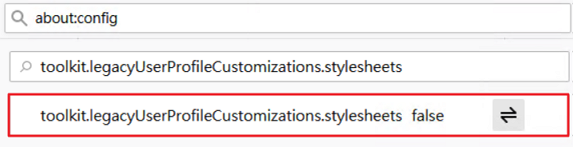
1. 在 Firefox 的网址列输入“about:config”进入“进阶偏好设定”页面。搜寻 toolkit.legacyUserProfileCustomizations.stylesheets,点两下将它设为 true:

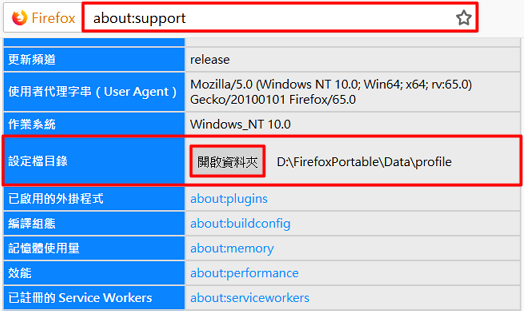
2. 在 Firefox 的网址列输入“about:support”进入“疑难排解资讯”页面。找到“设定档目录”,点选后面的“开启资料夹”,即可进入你的 Profile 资料夹:
 (因为我是用“可携版”的 Firefox,所以会进到“D:\FirefoxPortable\Data\profile”)
(因为我是用“可携版”的 Firefox,所以会进到“D:\FirefoxPortable\Data\profile”)
3. 继续在你的 Profile 资料夹建立一个名称为“chrome”的资料夹。
4. 进到“chrome”资料夹,新增一个名称为“userChrome.css”档案,用文字编辑器编辑,加入以下隐藏“分页标签”与“书签列”的语法:
/*隐藏分页标签*/
#TabsToolbar { visibility: collapse !important; }
/*动态隐藏书签列*/
:root:not([customizing]) #PersonalToolbar {
max-height: 0 !important;
min-height: 0.1px !important;
opacity: 0;
transition: opacity 0.15s ease-in !important;
}
:root:not([customizing]) :hover > #PersonalToolbar,
:root:not([customizing]) #navigator-toolbox:focus-within #PersonalToolbar {
max-height: 4em !important;
opacity: 1;
}
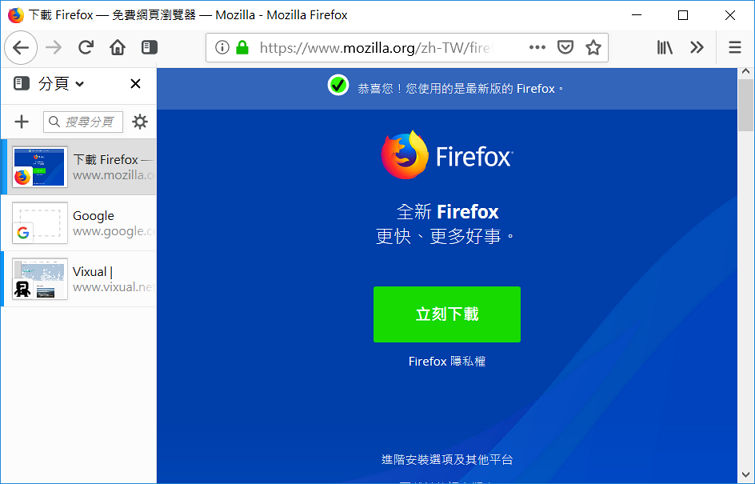
5. 重新启动 Firefox,浏览器的分页标签就会永久消失了。而书签列平常也是消失的,只有当鼠标移到上方的工具列时才会如魔法般的显示出来。
接着换 Firefox 的附加元件出场:
安装侧边栏专用的分页扩充套件
Firefox 附加元件站里设计给侧边栏专用的垂直分页套件其实不多,先推荐以下四个:
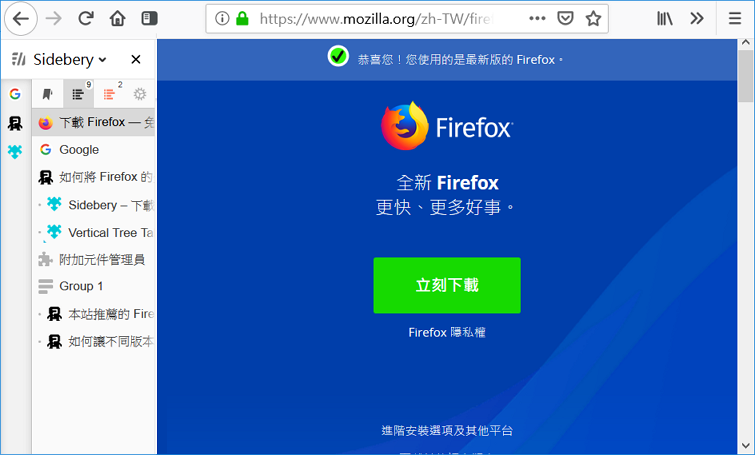
1. Sidebery: 当初只用了 5 分钟就决定 Sidebery 是我的首选了! Sidebery 集多面板、树状分页标签、分页群组、容器分页、复原关闭分页、书签管理...等功能于一身,还有 Snapshot 可用来储存全部的分页标签 (此 Snapshot 并非截图)。装好的画面如下:

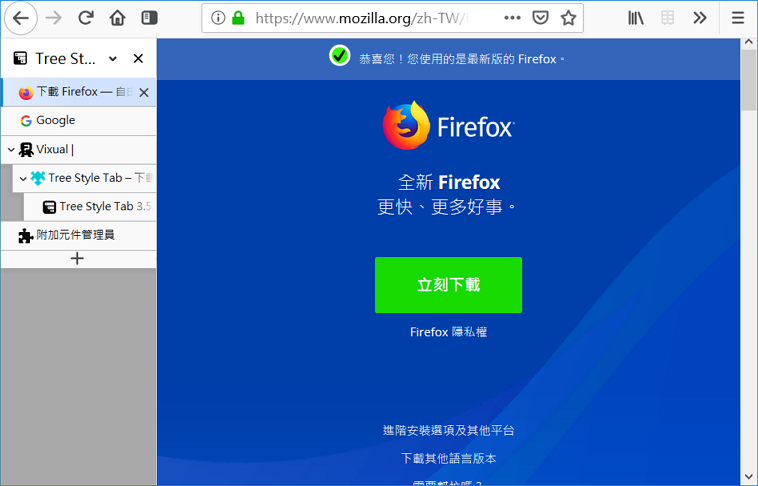
2. Tree Style Tab: 这套件曾是我的首选,以树状的方式显示分页标签,是分页控的救星,之前旧版的 Firefox 也是使用这一个。装好的画面如下:

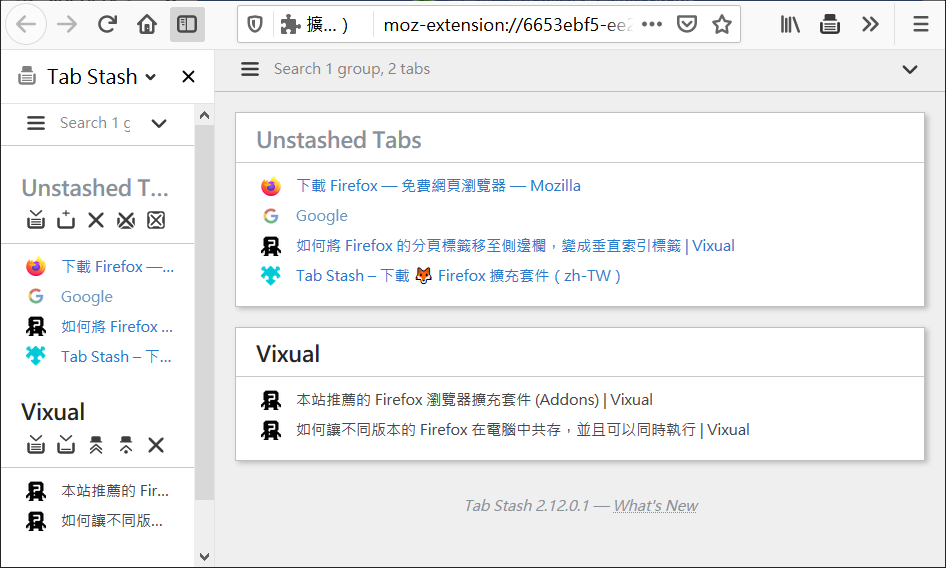
3. Tab Stash: 这套件结合了 OneTab、Power Tabs,以及书签管理的功能。既可以像 OneTab 一键收纳所有的分页标签,又能让收纳的分页标签依群组显示在侧边栏。Tab Stash 收纳的分页会储存在 所有书签/其它书签/Tab Stash 里,由于分页是储存在书签,如果你有登入 Firefox 帐号,便可与其它电脑同步 Tab Stash 的分页标签,一举多得。装好的画面如下:

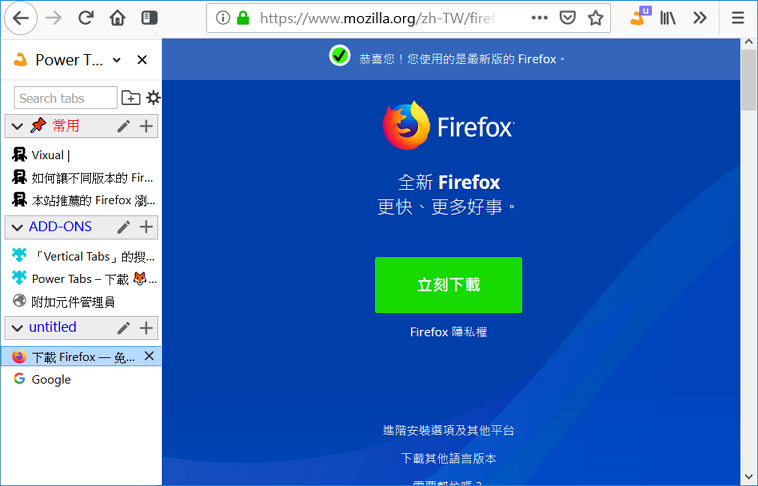
4. Power Tabs: 这套件可让你自行分类分页,就像是简易版的“分页群组”,是整理控的最爱。它还有搜寻分页、排序...等功能。装好的画面如下:

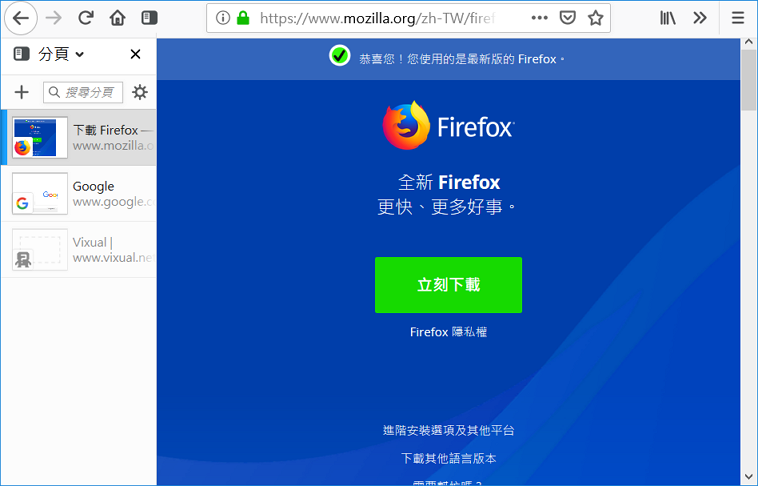
5. Tab Center Redux: 功能简单,会弹性显示分页的缩图,还有搜寻功能,也可配合 Simple Tab Groups 切换到不同的分页群组。装好的画面如下:

6. Container Tabs Sidebar: 它会结合 Firefox 的容器分页功能,让你可以玩“分身”,并且会完整显示分页标签的名称。装好的画面如下:

显示标题列
照着以上的步骤完成之后,有没有觉得浏览器少了什么功能? 没错,视窗右上角的三颗视窗控制钮 ➖ 🔲 ✖️ 不见了! 如果要关闭浏览器的话,就只能从选单里关闭,或按 Alt + F4 关闭!
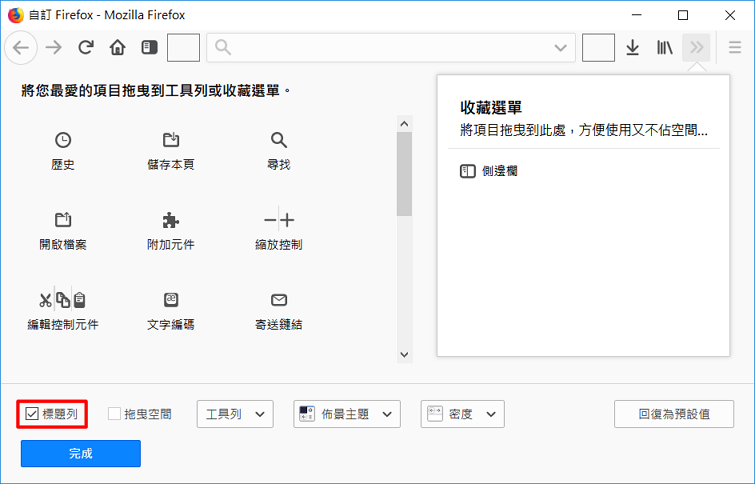
请在“元件工具列”的空白处按鼠标右键,选“自订 (C)”,勾选“标题列”显示:

显示标题列之后,视窗控制钮也会出现,只是标题列也会占用空间:

参考网页:
- Firefox Quantum(57)下透过 userChrome.css 自动显示、隐藏浏览工具列和书签工具列
- userChrome-Tweaks | Alex Vallat
- 本站推荐的 Firefox 浏览器扩充套件 (Addons)
- 如何让不同版本的 Firefox 在电脑中共存,并且可以同时执行

现在这个方法还适用吗??
目前都还可以用,我一直都是这样用的。
因为我刚才尝试做了一次,发现没有作用...
请问有什么地方可能没有注意到呢?谢谢
本文主要有三个重点:
1.隐藏上方的分页标签与书签列
2.安装侧边栏分页元件
3.显示标题列
您是在哪个步骤没有作用?
CSS档案放进去了没有作用
在新版的Firefox中74里面,这个chrome文件夹的路径应该类似这样:
%AppData%\Roaming\Mozilla\Firefox\Profiles\fq4576jt.default-release\chrome
原来要再进到 about:config 将“toolkit.legacyUserProfileCustomizations.stylesheets”设为 true。
你再试试看。
请问有addons 可以让分页自动隐藏吗?