輕輕鬆鬆美化網頁字型 - Firefox 篇
「字型」是網頁中一個非常重要的元素,美的字型讓你上天堂,醜的字型讓你想打爆螢幕 (有那麼嚴重嗎)!!
本篇我會介紹 Firefox 瀏覽器的網頁字型美化的方法。我們先來看一下網頁在「微整形」前後的照片...
美化前:
美化後:
美化網頁字型主要有兩個步驟:
- 啟用瀏覽器的字型美化功能
- 修改網頁的預設字型
1. 啟用瀏覽器的字型美化功能
我們會透過瀏覽器的字型渲染 (Rendering) 與反鋸齒 (Anti-Aliasing) 功能來美化字型:
1. 安裝 Firefox 的擴充套件 Anti-Aliasing Tuner,安裝完需重新啟動 Firefox。
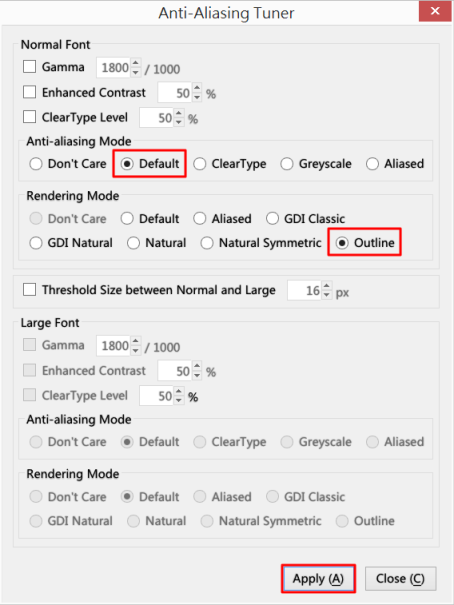
2. 進入 Anti-Aliasing Tuner 的選項,將 Anti-aliasing Mode 設成「Default」,將 Rendering Mode 設成「Outline」,如下圖:

設定完一定要按「Apply (A)」才會生效。
2. 修改網頁的預設字型
1. 安裝 Firefox 的擴充套件 Stylish,安裝完需重新啟動 Firefox。
2. 進到 Firefox 的「附加元件」->「使用者樣式」->「編寫新樣式」,新樣式的名稱可以輸入「ALL」,新增樣式段的內容如下:
*{ font-family: Arial, "KaiGen Gothic TW", "Noto Sans CJK TC", "Microsoft YaHei", "Microsoft JhengHei"; text-shadow: #666666 0.01em 0.01em 0.05em !important; }
儲存之後就大功告成了。
字型說明
在上面 Stylish 的樣式中,我們透過 CSS 的 font-family 參數將網頁字型的優先順序設為:
- Arial - 英文字型
- KaiGen Gothic TW - 懷源黑體 (將 Adobe 和 Google 的「思源黑體」轉換為 TrueType 格式的衍生字型)
- Noto Sans CJK TC - 思源黑體 (Adobe 和 Google 合作的開源字體)
- Microsoft YaHei - 微軟雅黑
- Microsoft JhengHei - 微軟正黑體
前面用英文字型是為了避免網頁的表單元件變形。
之後你可能會有個疑問...「微軟雅黑體」不是簡體中文的嗎,為什麼不是將「微軟正黑體」擺在中文字型的第一位?
這是因為「微軟雅黑體」不論繁體中文還是簡體中文的字型都很好看,而「微軟正黑體」的簡體中文卻很醜!!「思源黑體」是 Adobe 與 Google 合作的開源字型,我覺得也很好看。你也可以更換順序或加入其它字型,但如果是電腦沒有的字型你得自己去下載。
另外,某些教學會在 font-family 參數的最後加上 !important; 以覆寫所有網頁的字型設定,Ex:
*{ font-family: Arial, "KaiGen Gothic TW", "Noto Sans CJK TC", "Microsoft YaHei", "Microsoft JhengHei" !important; }
但這樣做會造成「圖示字型」失效 (Ex: Font-Awesome、Octicons),讓一些有使用「圖示字型」的網頁變成亂碼,故本教學不採用此設定。
線上測試
最後附上多國語言及圖示字型的線上測試,可以直接看到修改後的效果。



你好,我用BBSFox這套件連PTT後,這個美化樣式的就會把版面弄亂,無法讓BBSFox指定BBS字型,請問該如何解決?
我現在連BBS只能臨時停用這個樣式,但其他開著的資料網頁也會跟著一起停用。
是字型造成的版面問題,將字型改成 "細明體" 即可。
因此,可以針對所有以 "telnet" 開頭的網址新增一個 Stylish 的樣式,內容如下:
@namespace url(http://www.w3.org/1999/xhtml); @-moz-document regexp("telnet.*") { *{ font-family: "細明體" } }可惜40.0.3的Anti-Aliasing Tuner 插件中
選了outline後apply
再回去看又跑回default
其他都有作用
後來到處試火狐ESR 31.8.0
這是試到後來可以用AA Tuner插件 的 最新維護版本號
因為在覺得Android的日文字型很好看
又跑去抓這圓潤的日本字型
套用AA Tuner渲染後真的不錯
不過不能完全用他來取代全部的字是蠻可惜的
另外單獨使用C大提供的text-shadow參數
也是有不錯的效果
一些淺見提供參考
感謝大大。
網頁的字型很漂亮。
版本 15.11.01.01 釋出時間 November 2, 2015
相容於 Firefox 41.0 及更新版
總算更新AA Tuner了感恩作者~