Adsense 與 IE8 的錯誤訊息 800a03e8
最近變更網頁的佈景主題, 也插入了 Adsense 的廣告。網頁在 Firefox、Chrome 的顯示都正常, 唯獨在 IE8 卻會出現 "800a03e8" 的 Javascript 錯誤, 有時甚至連網頁都無法顯示!!
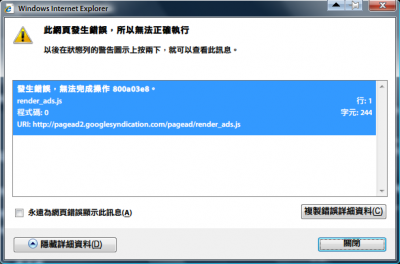
畫面如下:
解決方法:
因為新的佈景主題有加入了 IE7 的 "相容性檢視", 只要把這一行從佈景主題的原始碼刪除即可:
<!meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" />
這樣做了的缺點是,以後只能使用 IE8 允許的標準設計網站!!不過這也不算什麼缺點,畢竟 IE 過去都不按照 W3C 的網站設計標準走。



近期迴響