Posts Tagged ‘ Coding ’
[Python]Miniconda 的使用說明
Anaconda、Miniconda
一般用過 Anaconda 的人應該都是直接安裝 Anaconda 的「全家桶」來開發 Python 程式。維基百科記載: Anaconda 是一個開源的 Python 和 R 語言的發行版本,用於計算科學 (資料科學、機器學習、大數據處理和預測分析),擁有超過 1400 個套件...。
2023/10 最新的 Anaconda 版本為 v2023.09-0,安裝好約 4.6GB。
但如果你像我一樣,根本用不到那麼多套件,只想使用 Anaconda 中的虛擬環境、套件管理、Spyder IDE,那麼你應該選擇精簡版的 Miniconda,再另外安裝最新版的 Spyder,或其它 Python 的 IDE 來使用。
Read more
[Python]Spyder IDE 5.5 繁體中文語言套件,以及一些 Spyder 的操作說明
Spyder 中文套件
Spyder 是一個功能強大的 Python 程式語言整合開發環境 (IDE),程式內建的多國語言有支援「簡體中文」,但沒有「繁體中文」。
本來我只是打算把「簡體中文」轉成「繁體中文」就拿來使用,但卻發現簡體中文有很多不通順跟錯誤的地方!
於是我鼓起勇氣,硬著頭皮,一行一行對照著英文把它給翻譯完畢! Spyder 整合了很多套件,文字量比我想像的龐大,也有很多專業用語,費了一翻功夫才翻譯到我覺得還算滿意的成果,才敢丟出來給大家使用。
雖然說我不認為這種 IDE 需要特別翻譯成中文,但對於一些剛入門 Python 的新手,希望仍有幫助。
Read more
[Python]如何安裝 pip 套件管理程式,以及 pip 常用指令
pip 是 Python 的套件管理程式,如果你從官網下載並安裝 Python,裡面就有 pip 可直接使用。但如果你是獨立安裝的 Spyder IDE,那麼 Spyder IDE v5.4.* 所附帶的 Python 並沒有包含 pip! 在 Spyder 的 IPython 主控台執行 pip 會出現錯誤:
In []: pip list Note: you may need to restart the kernel to use updated packages. C:\Program Files\Spyder\Python\python.exe: No module named pip
PS. Spyder IDE v6.0.0 已經有包含 pip。
Read more
Visual Studio Code 的安裝說明,以及推薦的延伸模組 (Windows/Linux)
微軟開發的 Visual Studio Code (簡稱 VS Code) 是一套非常熱門的「編輯器」! VS Code 跨平台,且開放原始碼。它雖然僅是一個輕量版的編輯器,卻可經由安裝延伸模組來支援程式碼語法突顯、偵錯、自動補全、重構、Markdown...等琳瑯滿目功能,打造你夢想中的 IDE (整合開發環境)。
VS Code 預設僅支援 JavaScript、TypeScript、CSS、HTML,同樣能透過下載延伸模組來支援 Python、C/C++、Java、Perl、Go... 等其他程式語言。
[Perl]如何在 Visual Studio Code 建立 Perl 的程式開發環境 (Windows/Linux)
據說 Perl 可能是近幾年會消失的 5 種程式語言之一 (另外 4 個語言分別是 Ruby、Haskell、Object-C 跟 R)! 現在在 Visual Studio Code (簡稱 VS Code) 建立 Perl 的程式開發環境也算是幫 Perl 續一下命,大慈大悲、功德無量。
要建立好整個 Perl 的開發環境主要分為三個步驟:
- 安裝 Perl 的執行環境
- 安裝 VS Code Editor
- 在 VS Code 安裝 Perl 的延伸模組 (Extension)
[Kotlin]研究 Kotlin 的函式宣告、函式型別、匿名函式、Lambda 與高階函式
Kotlin 的「函式」是所謂的「一級函式」,支援「高階函式」的用法,也可宣告「匿名函式」及「巢狀函式」,這些都是近幾年所興起的程式語言特色。
(原本這篇文章只是要整理一下 Kotlin 的函式用法而已,沒想到愈寫愈多!!)
名詞定義
先確認是否了解什麼是表達式? 什麼是敘述式?
Expression (表達式、表示式、運算式)
- 它是一種「值」
- 會傳回結果
- 單獨存在沒有意義
- 可放在「等號」的右邊
- 可做為函式的引數 (Argument)
- 可做為函式的傳回值
- 例如: 數值、字串、布林值、null、運算後的結果、比較後的結果、匿名函式...
Statement (陳述式、敘述式、語句)
- 由會產生「動作」的程式關鍵字及語法所組成的程式碼
- 不會傳回結果
- 例如: 流程控制、迴圈、宣告、函式、類別...
其它名詞定義
- Literal: 字面值,例如: 10、3.14、true、null、'A'、"This is a book"...
- Parameter: 參數,函式「宣告」時所輸入的值,例如: fun example(參數) { }
- Argument: 引數,函式「執行」時所引用的值,例如: example(引數)
- Identifier: 識別字,命名變數、函式、類別...時所使用的文字
- Lambda: 一種匿名函式的寫法或概念
[Perl]Windows 上功能最齊全的 Perl 整合開發環境: DWIM Perl
 功欲善其事,必先利其器!!
功欲善其事,必先利其器!!
如果你在 Windows 上找不到容易上手的 Perl 整合開發環境(IDE),那你可以試試「DWIM Perl」。
「DWIM Perl」主要是由「Padre」、「StrawberryPerl」及一些常用的 CPAN 模組所組成,「DWIM」是「Do What I Mean」的縮寫,因此可以看得到它的用心,其中:
- 「Padre」是一套 Perl 的程式編輯器,代表的圖像就是右邊那隻美麗的蝴蝶。
- 「StrawberryPerl」與「ActivePerl」一樣,是一套運作在 Windows 上的 Perl 直譯器,但 StrawberryPerl 是 OpenSource,並且本身就已經集成了很多常用的 CPAN 模組,StrawberryPerl 的代表圖像就是一顆嬌豔欲滴、但有點曝光過度的大草莓。
檔案下載: DWIM Perl
安裝「DWIM Perl」時請安裝在你的 D 糟,安裝好之後只要執行「Padre, the Perl IDE」就會進入它的整合開發環境。
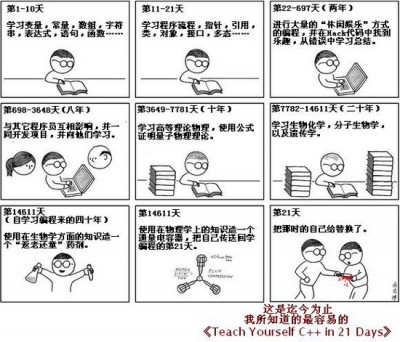
[轉載]21 天教你學會 C++
轉載自: 酷壳 - 21 天教你学会 C++
下面是一個《Teach Yourself C++ in 21 Days》的流程圖, 請各位程式設計師同仁認真領會。如果有必要, 你可以查看這個圖書以作參照: http: //www.china-pub.com/27043
看完上面這個圖片, 我在想, 我學習 C++ 有 12 年了, 好像 C++ 也沒有學得特別懂, 看到 STL 和泛型, 還是很頭大。不過, 我應該去考慮研究量子物理和生物化學, 這樣, 我才能重返 98 年殺掉還在大學的我, 然後達到 21 天搞定 C++ 的目標。另外, 得要特別提醒剛剛開始學習 C++ 的朋友, 第 21 天的時候, 小心被人殺害。呵呵。
[jQuery]《網頁設計-愛上jQuery》讀書心得及評論
 使用 JavaScrip 的程式庫來開發網頁的程式可以加快開發的速度,其中 jQuery 也是頗受歡迎的一員。
使用 JavaScrip 的程式庫來開發網頁的程式可以加快開發的速度,其中 jQuery 也是頗受歡迎的一員。
不過目前可以買得到的 jQuery 中文書籍實在寥寥可數,以下是最近閱讀《網頁設計-愛上jQuery》這本書的心得及評論 (作者是羅子洋)。 Read more
INFORMATION
![]()
我們解決了什麼問題?我們創造了什麼價值?


近期迴響