[PHP]让 FCKeditor 浏览图档时,可以显示缩图
FCKeditor 虽然有提供很多种程式语言的档案浏览程式,让你可以很方便地上传及插入远端服务器上的图档,但在浏览档案的同时,我们最需要用到的图档却不能显示缩图,感觉很不方便 (应该是故意留了一手)。
虽然官方网站上有建议使用 CKFinder 这支外挂程式来管理服务器上的档案,但 CKFinder 却不是免费的。
思考了一下,虽然我的 PHP 很烂,但只是要做个缩图的功能应该还难不倒我,于是就花了几个小时把缩图的功能实做出来。原理很简单,只是先在相同目录下产生 ".thumb.gif" 的缩图档,在列示时将缩图显示出来。
以下的修改方式适用于 FCKeditor 2.51 及 2.6Beta 版,请参考下列步骤 (推荐使用 2.6Beta 版):
安装 php-gd 模组
其实制作完美缩图的程式应该是 ImageMagick,但 ImageMagick 若要与 php 整合,步骤似乎比较麻烦,以简单为原则,我们还是使用 GD 模组,你可以用 yum 安装:
yum install php-gd
安装完请动新启动 apache:
service httpd restart
启用 FKCeditor 的 php 远端资源浏览程式
- 编辑 fckeditor/editor/filemanager/connectors/php/config.php:
- 将 $Config['Enabled'] 的值设为 true。
- 将 $Config['UserFilesPath'] 的值设为使用者图档的相对路径 (网址的相对路径)。
- 将 $Config['UserFilesAbsolutePath'] 的值设为使用者图档的绝对路径 (服务器上的绝对路径)。
- 存盘完成。
- 编辑 fckeditor/fckconfig.js:
- 将 _FileBrowserLanguage 及 _QuickUploadLanguage 的值为 "php"。
- 将 FCKConfig.LinkBrowser、FCKConfig.ImageBrowser、FCKConfig.FlashBrowser、FCKConfig.LinkUpload、FCKConfig.ImageUpload、FCKConfig.FlashUpload 的值都设为 true。
- 存盘完成。
制作缩图的功能
修改图档上传的功能,图档上传时制作缩图。
编辑 fckeditor/editor/filemanager/connectors/php/commands.php,搜寻:
$sFileUrl = CombinePaths( GetResourceTypePath( $resourceType, $sCommand ) , $currentFolder ) ;
在这一行的上面加入:
// 制作缩图
if ($sExtension == "gif"){
$src = imagecreatefromgif($sFilePath);
}else if($sExtension == "png"){
$src = imagecreatefrompng($sFilePath);
}else if($sExtension == "jpeg" || $sExtension == "jpg"){
$src = imagecreatefromjpeg($sFilePath);
}
if(isset($src)){
$src_w = imagesx($src);
$src_h = imagesy($src);
if($src_w > $src_h){
$thumb_w = 120;
$thumb_h = intval($src_h / $src_w * 120);
}else{
$thumb_h = 120;
$thumb_w = intval($src_w / $src_h * 120);
}
// 如果你使用 GD 的版本是 1.6.x, 请改用 imagecreate() 函数
$thumb = imagecreatetruecolor($thumb_w, $thumb_h);
imagecopyresized($thumb, $src, 0, 0, 0, 0, $thumb_w, $thumb_h, $src_w, $src_h);
imagegif($thumb, $sFilePath . ".thumb.gif");
}
显示缩图的功能
修改资源浏览程式,可以显示图档的缩图。
- 编辑 fckeditor/editor/filemanager/browser/default/frmresourceslist.html。
- 搜寻:
return '<tr>' + '<td width="16">' + sLink + '<img alt="" src="images/Folder.gif" width="16" height="16" border="0"><\/a>' + '<\/td><td nowrap colspan="2"> ' + sLink + folderName + '<\/a>' + '<\/td><\/tr>' ;改成:
return '<div style="float:left;width:120px;height:160px;margin-right:20px;">' + sLink + '<img width="120px" border="0" src="images/Folder.gif">'+ '<p style="text-align:center;font-size:10px;margin-top:0px;"><' + folderName + '></p></a></div>'; - 继续搜寻:
return '<tr>' + '<td width="16">' + sLink + '<img alt="" src="images/icons/' + sIcon + '.gif" width="16" height="16" border="0"><\/a>' + '<\/td><td> ' + sLink + fileName + '<\/a>' + '<\/td><td align="right" nowrap> ' + fileSize + ' KB' + '<\/td><\/tr>' ;改成:
var isImage = new RegExp(/\.(gif|png|jpg|jpeg)$/i); var isThumb = new RegExp(/\.thumb\.gif$/i); if(isImage.test(fileName)){ if(!isThumb.test(fileName)){ return '<div style="float:left;width:120px;height:160px;margin-right:20px;">' + sLink + '<div style="text-align:center;width:120px;height:120px;cursor:hand;">' + '<img border="0" src="' + ProtectPath( fileUrl ) + '.thumb.gif' + '"></div><p style="text-align:center;font-size:10px;margin-top:0px;">' + fileName + ' (' + fileSize + 'KB)' + '</p></a></div>'; } }else{ return '<div style="float:left;width:120px;height:160px;margin-right:20px;">' + sLink + '<img width="120px" border="0" src="images/icons/' + sIcon + '.gif">'+ '<p style="text-align:center;font-size:10px;margin-top:0px;">' + fileName + ' (' + fileSize + 'KB)' + '</p></a></div>'; } - 存盘完成。
注意事项
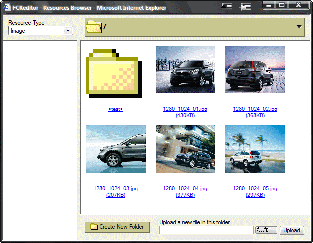
以上这样就算大功告成了,你可以选择 FCKeditor 工具列上 "插入/编辑影像" 的图示,在对话框中选择 "浏览服务器端" 就可以了 (如果 "浏览服务器端" 出现的画面是空白的,你可能要先清除暂存盘,重新加载 FCKeditor 一次)。
在你上传图档时,会自动产生一个宽或高皆不大于 120px 的图档放在同一个目录,并且,也只有新上传的图档才会有缩图,之前就已经存在的图档,你必须自行制作图档放在同一个目录才会有缩图显示(缩图需命名为 "filename.ext.thumb.gif")。


很有用的资讯哦~