[PHP]讓 FCKeditor 瀏覽圖檔時,可以顯示縮圖
FCKeditor 雖然有提供很多種程式語言的檔案瀏覽程式,讓你可以很方便地上傳及插入遠端伺服器上的圖檔,但在瀏覽檔案的同時,我們最需要用到的圖檔卻不能顯示縮圖,感覺很不方便 (應該是故意留了一手)。
雖然官方網站上有建議使用 CKFinder 這支外掛程式來管理伺服器上的檔案,但 CKFinder 卻不是免費的。
思考了一下,雖然我的 PHP 很爛,但只是要做個縮圖的功能應該還難不倒我,於是就花了幾個小時把縮圖的功能實做出來。原理很簡單,只是先在相同目錄下產生 ".thumb.gif" 的縮圖檔,在列示時將縮圖顯示出來。
以下的修改方式適用於 FCKeditor 2.51 及 2.6Beta 版,請參考下列步驟 (推薦使用 2.6Beta 版):
安裝 php-gd 模組
其實製作完美縮圖的程式應該是 ImageMagick,但 ImageMagick 若要與 php 整合,步驟似乎比較麻煩,以簡單為原則,我們還是使用 GD 模組,你可以用 yum 安裝:
yum install php-gd
安裝完請動新啟動 apache:
service httpd restart
啟用 FKCeditor 的 php 遠端資源瀏覽程式
- 編輯 fckeditor/editor/filemanager/connectors/php/config.php:
- 將 $Config['Enabled'] 的值設為 true。
- 將 $Config['UserFilesPath'] 的值設為使用者圖檔的相對路徑 (網址的相對路徑)。
- 將 $Config['UserFilesAbsolutePath'] 的值設為使用者圖檔的絕對路徑 (伺服器上的絕對路徑)。
- 存檔完成。
- 編輯 fckeditor/fckconfig.js:
- 將 _FileBrowserLanguage 及 _QuickUploadLanguage 的值為 "php"。
- 將 FCKConfig.LinkBrowser、FCKConfig.ImageBrowser、FCKConfig.FlashBrowser、FCKConfig.LinkUpload、FCKConfig.ImageUpload、FCKConfig.FlashUpload 的值都設為 true。
- 存檔完成。
製作縮圖的功能
修改圖檔上傳的功能,圖檔上傳時製作縮圖。
編輯 fckeditor/editor/filemanager/connectors/php/commands.php,搜尋:
$sFileUrl = CombinePaths( GetResourceTypePath( $resourceType, $sCommand ) , $currentFolder ) ;
在這一行的上面加入:
// 製作縮圖
if ($sExtension == "gif"){
$src = imagecreatefromgif($sFilePath);
}else if($sExtension == "png"){
$src = imagecreatefrompng($sFilePath);
}else if($sExtension == "jpeg" || $sExtension == "jpg"){
$src = imagecreatefromjpeg($sFilePath);
}
if(isset($src)){
$src_w = imagesx($src);
$src_h = imagesy($src);
if($src_w > $src_h){
$thumb_w = 120;
$thumb_h = intval($src_h / $src_w * 120);
}else{
$thumb_h = 120;
$thumb_w = intval($src_w / $src_h * 120);
}
// 如果你使用 GD 的版本是 1.6.x, 請改用 imagecreate() 函數
$thumb = imagecreatetruecolor($thumb_w, $thumb_h);
imagecopyresized($thumb, $src, 0, 0, 0, 0, $thumb_w, $thumb_h, $src_w, $src_h);
imagegif($thumb, $sFilePath . ".thumb.gif");
}
顯示縮圖的功能
修改資源瀏覽程式,可以顯示圖檔的縮圖。
- 編輯 fckeditor/editor/filemanager/browser/default/frmresourceslist.html。
- 搜尋:
return '<tr>' + '<td width="16">' + sLink + '<img alt="" src="images/Folder.gif" width="16" height="16" border="0"><\/a>' + '<\/td><td nowrap colspan="2"> ' + sLink + folderName + '<\/a>' + '<\/td><\/tr>' ;改成:
return '<div style="float:left;width:120px;height:160px;margin-right:20px;">' + sLink + '<img width="120px" border="0" src="images/Folder.gif">'+ '<p style="text-align:center;font-size:10px;margin-top:0px;"><' + folderName + '></p></a></div>'; - 繼續搜尋:
return '<tr>' + '<td width="16">' + sLink + '<img alt="" src="images/icons/' + sIcon + '.gif" width="16" height="16" border="0"><\/a>' + '<\/td><td> ' + sLink + fileName + '<\/a>' + '<\/td><td align="right" nowrap> ' + fileSize + ' KB' + '<\/td><\/tr>' ;改成:
var isImage = new RegExp(/\.(gif|png|jpg|jpeg)$/i); var isThumb = new RegExp(/\.thumb\.gif$/i); if(isImage.test(fileName)){ if(!isThumb.test(fileName)){ return '<div style="float:left;width:120px;height:160px;margin-right:20px;">' + sLink + '<div style="text-align:center;width:120px;height:120px;cursor:hand;">' + '<img border="0" src="' + ProtectPath( fileUrl ) + '.thumb.gif' + '"></div><p style="text-align:center;font-size:10px;margin-top:0px;">' + fileName + ' (' + fileSize + 'KB)' + '</p></a></div>'; } }else{ return '<div style="float:left;width:120px;height:160px;margin-right:20px;">' + sLink + '<img width="120px" border="0" src="images/icons/' + sIcon + '.gif">'+ '<p style="text-align:center;font-size:10px;margin-top:0px;">' + fileName + ' (' + fileSize + 'KB)' + '</p></a></div>'; } - 存檔完成。
注意事項
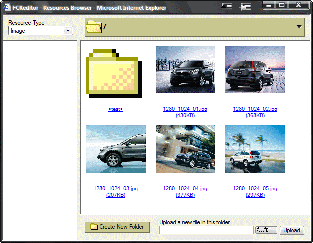
以上這樣就算大功告成了,你可以選擇 FCKeditor 工具列上 "插入/編輯影像" 的圖示,在對話框中選擇 "瀏覽伺服器端" 就可以了 (如果 "瀏覽伺服器端" 出現的畫面是空白的,你可能要先清除暫存檔,重新載入 FCKeditor 一次)。
在你上傳圖檔時,會自動產生一個寬或高皆不大於 120px 的圖檔放在同一個目錄,並且,也只有新上傳的圖檔才會有縮圖,之前就已經存在的圖檔,你必須自行製作圖檔放在同一個目錄才會有縮圖顯示(縮圖需命名為 "filename.ext.thumb.gif")。


很有用的資訊哦~