瀏覽器的側邊欄整合搜尋 for Firefox
Firefox 雖然有提供搜尋列,也有套件讓你整合多種搜尋引摯,但是由於搜尋列要以下拉清單的方式切換尋引摯,用完了還要手動切換回來。於是我製作了一個網頁,整合了 22 個我常用的搜尋引摯,可以直接加在 Firefox 的側邊欄。
Firefox 雖然有提供搜尋列,也有套件讓你整合多種搜尋引摯,但是由於搜尋列要以下拉清單的方式切換尋引摯,用完了還要手動切換回來。於是我製作了一個網頁,整合了 22 個我常用的搜尋引摯,可以直接加在 Firefox 的側邊欄。
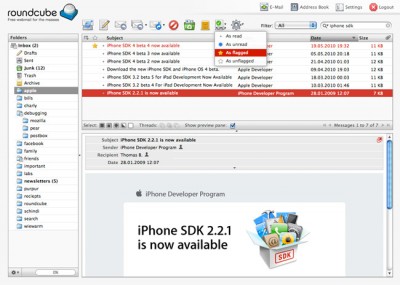
 Roundcube Webmail 是一套「僅支援 IMAP」的 Webmail 程式,它結合了 Ajax 技術,讓 UI 變得更容易操作。
Roundcube Webmail 是一套「僅支援 IMAP」的 Webmail 程式,它結合了 Ajax 技術,讓 UI 變得更容易操作。
Roundcube 是我目前看到最能兼具簡單與華麗的 Webmail,而且它也是少數支援多國語言介面的 OpenSource 之中,能夠把繁體中文翻譯得很不錯的。
它可以自訂的項目很多,不過對於系統的需求頗高,我也是將系統昇級至 Centos 6 之後才安裝來使用。如果你的環境也是使用 IMAP,非常建議使用 Roundcube。
Read more
在 CentOS 6.x 安裝 proftpd:
yum -y remove vsftpd yum -y install proftpd chkconfig proftpd on
在改好設定檔,重新啟動 proftpd 之後,卻發現 ftp 用戶無法正常登入!!也跟防火牆的設定無關,我從 redhat linux 7.3 使用 proftpd 到現在,這種情形還是一次遇到。
Read more
轉載自: http://news.xinhuanet.com/fortune/2006-10/25/content_5245586.htm
我的衣櫃裏有一件紅色外套。買下它是因為那天我逛 了一下午的街,沒找到滿意的,又不甘心白來一趟,就放低要求隨便拿了一件,結果一到家就發現它根本不適合我。可是,幾天後我還是穿著它去上班,因為總覺得 新衣服一次都不穿,實屬浪費,錢就白花了。於是,我就穿著這件該死的紅外套,像個大紅燈籠一樣在公司裏晃悠了一整天。
後來,一個學經濟的朋友指出,我在這件事上連續犯了兩次同樣的錯誤——買衣服只因為逛了很久的街,穿衣服只因為花過了鈔票。這種「傻事」在行為決策學上叫作 「沉沒成本謬誤」。意思是說:人們在判斷是否要做一件事情的時候,實際上只應該考慮兩個因素:「它將給你帶來多少好處」和「你需要為它付出多大成本」。但 是,很多人還是習慣於把之前已經為這件事做過的投入也考慮進來——雖然這些投入不管是對是錯,都是不可能再收回的了。

至 微軟的評估中心 下載 Windows Server 2008 R2 SP1 180 天軟體試用版 (Windows Server 2008 R2 只有 x64 與 Itanium 的版本)。
在安裝 Windows Server 的過程中,Windows 會依照你所選取要試用的版本,自動幫你使用評估版的序號安裝。
今天被一個 Bug 困住好久,可能是之前自己的手誤造成!!
原因就是...MySQL 的欄位名稱竟然可以使用空白字元,而且還可以放在第一個字元,我真是學藝不精!!
經測試,連資料表的名稱也可以使用空白字元:
CREATE TABLE ` test table` ( ` field 1` TINYINT NOT NULL , PRIMARY KEY ( ` field 1` ) ) ENGINE = MYISAM CHARACTER SET utf8 COLLATE utf8_unicode_ci;
上面看得出我在資料表與欄位的名稱都用了空白字元嗎? 而且還是放在第一個字元!
我想,如果想要陷害別人絕對可以用 MySQL 這一招。
至於處理空白欄位名稱的問題,你可以:
轉載自: 酷壳 - 21 天教你学会 C++
下面是一個《Teach Yourself C++ in 21 Days》的流程圖, 請各位程式設計師同仁認真領會。如果有必要, 你可以查看這個圖書以作參照: http: //www.china-pub.com/27043
看完上面這個圖片, 我在想, 我學習 C++ 有 12 年了, 好像 C++ 也沒有學得特別懂, 看到 STL 和泛型, 還是很頭大。不過, 我應該去考慮研究量子物理和生物化學, 這樣, 我才能重返 98 年殺掉還在大學的我, 然後達到 21 天搞定 C++ 的目標。另外, 得要特別提醒剛剛開始學習 C++ 的朋友, 第 21 天的時候, 小心被人殺害。呵呵。
最近變更網頁的佈景主題, 也插入了 Adsense 的廣告。網頁在 Firefox、Chrome 的顯示都正常, 唯獨在 IE8 卻會出現 "800a03e8" 的 Javascript 錯誤, 有時甚至連網頁都無法顯示!!
畫面如下:
解決方法:
因為新的佈景主題有加入了 IE7 的 "相容性檢視", 只要把這一行從佈景主題的原始碼刪除即可:
<!meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" />
這樣做了的缺點是,以後只能使用 IE8 允許的標準設計網站!!不過這也不算什麼缺點,畢竟 IE 過去都不按照 W3C 的網站設計標準走。
2017/03/21 更新:
可能是之前為了要相容舊版 IE (v9.0 之前) 的緣故,所以沒發現到 JavaScript 還有 querySelector() 與 querySelectorAll() 這兩個函式,它們的功能分別為:
- querySelector(): 回傳第一個符合選擇器規則的元素
- querySelectorAll(): 回傳全部符合選擇器規則的元素
從範例中可以得知,這兩個函式遵循 CSS 語法,可以實現複雜的 CSS 選擇器的層級、屬性、分組、串聯、偽元素...等判斷,功能已不是 getElementById()、getElementsByClassName()、getElementsByTagName() 可以比擬!
當然複雜的 CSS 層級可改由 querySelector() 或 querySelectorAll() 來取得元素,不過若是目標明確,考量效率我還是用 getElementById() 來處理可能會比較好。
自訂函式 $$() 改寫如下:
function $$(element, isFirst){ if(isFirst === 1){ // 強制回傳第一筆符合的元素 return(document.querySelector(element)); } else if(/^\#[\w\-]+/.test(element)){ // 以 $$("#id") 回傳元素 return(document.getElementById(element.slice(1))); } else{ // 回傳元素陣列 return(document.querySelectorAll(element)); } }($$() 增加了第二個參數: isFirst,若設為 1 則強制回傳第一筆符合 CSS 選擇器的元素,而非元素陣列)
JQuery 強大、方便的選擇器 (Selector) 是 jQuery 不可或缺的功能之一。不過如果我們不想載入 jQuery 而只想使用類似 jQuery 選擇器的功能,那可以用自訂函式的方式做到:
function $$(element){
switch(element.charAt(0)){
case("#"):
// 以 $$("#id") 回傳元素
return(document.getElementById(element.slice(1)));
case("."):
// 以 $$(".class") 回傳元素陣列,IE 要 v9.0 之後才支援
return(document.getElementsByClassName(element.slice(1)));
default:
// 以 $$("tag") 回傳元素陣列
return(document.getElementsByTagName(element));
}
}
或是單純一點,僅傳回指定 id 的元素就好:
function $$(element){
return(document.getElementById(element));
}
我把這個自訂的函式命名為 $$(),用以與 jQuery 的工廠函式 $() 做區隔。
但是要注意,以上自訂函式回傳的都是 DOM 元素,與 jQuery 在其它操作上並不相同。
如有需要也可以用 jQuery.noConflict() 換掉 jQuery 的工廠函式 $(),ex:
var jq = jQuery.noConflict();
這樣就能改用 jq() 來做為 jQuery 操作,而原本的 $() 只要再次重新定義為自訂函式即可使用,不會與 jQuery 衝突。
幫大家試過用 € 與 ¥ 做為自訂函式的名稱,不過都失敗,大家可以不用試了!
因為我公司的 Mail Server 是使用 IMAP 協定,原本是安裝 IlohaMail 做為用戶的 Webmail,但 IlohaMail 對於 UTF-8 及中文郵件的支援並不算良好! 並且郵件一多的話,有時讀取郵件清單會很久! 所以陸陸續續我都有在注意其它有支援 IMAP 的 Webmail。
 最近發現一套由商業版改為 Opensource 的 Webmail: AtMailOpen。AtMail 商業版的價格是 USD$250,但已經在去年推出了功能比較簡單,並且是 Opensource 的 AtMailOpen。(AtMail 商業版與 Open 版的功能比較)
最近發現一套由商業版改為 Opensource 的 Webmail: AtMailOpen。AtMail 商業版的價格是 USD$250,但已經在去年推出了功能比較簡單,並且是 Opensource 的 AtMailOpen。(AtMail 商業版與 Open 版的功能比較)
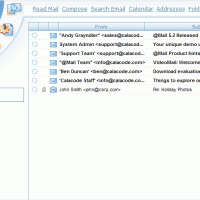
我先到 AtMailOpen 的官網去試用後的感覺很不錯,畫面簡潔大方、並且運用了 AJAX,所以存取速度頗快。AtMailOpen 對於中文郵件、中文信件匣的支援也都很正常。
如果你接受 Webmail 僅支援 IMAP/IMAPS,並且沒有中文操作介面,那你 應該要試試有 AJAX 加持的 AtMailOpen。
![]()
我們解決了什麼問題?我們創造了什麼價值?
近期迴響