浏览器的侧边栏整合搜寻 for Firefox
Firefox 虽然有提供搜寻列,也有套件让你整合多种搜寻引挚,但是由于搜寻列要以下拉清单的方式切换寻引挚,用完了还要手动切换回来。于是我制作了一个网页,整合了 22 个我常用的搜寻引挚,可以直接加在 Firefox 的侧边栏。
Firefox 虽然有提供搜寻列,也有套件让你整合多种搜寻引挚,但是由于搜寻列要以下拉清单的方式切换寻引挚,用完了还要手动切换回来。于是我制作了一个网页,整合了 22 个我常用的搜寻引挚,可以直接加在 Firefox 的侧边栏。
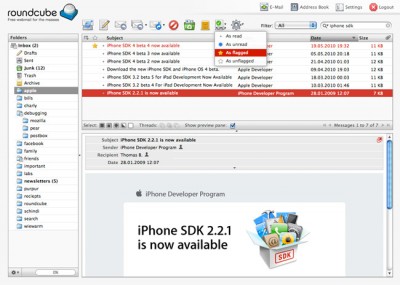
 Roundcube Webmail 是一套“仅支援 IMAP”的 Webmail 程式,它结合了 Ajax 技术,让 UI 变得更容易操作。
Roundcube Webmail 是一套“仅支援 IMAP”的 Webmail 程式,它结合了 Ajax 技术,让 UI 变得更容易操作。
Roundcube 是我目前看到最能兼具简单与华丽的 Webmail,而且它也是少数支援多国语言接口的 OpenSource 之中,能够把繁体中文翻译得很不错的。
它可以自订的项目很多,不过对于系统的需求颇高,我也是将系统升级至 Centos 6 之后才安装来使用。如果你的环境也是使用 IMAP,非常建议使用 Roundcube。
Read more
在 CentOS 6.x 安装 proftpd:
yum -y remove vsftpd yum -y install proftpd chkconfig proftpd on
在改好设定档,重新启动 proftpd 之后,却发现 ftp 用户无法正常登入!!也跟防火墙的设定无关,我从 redhat linux 7.3 使用 proftpd 到现在,这种情形还是一次遇到。
Read more
转载自: http://news.xinhuanet.com/fortune/2006-10/25/content_5245586.htm
我的衣柜里有一件红色外套。买下它是因为那天我逛 了一下午的街,没找到满意的,又不甘心白来一趟,就放低要求随便拿了一件,结果一到家就发现它根本不适合我。可是,几天后我还是穿着它去上班,因为总觉得 新衣服一次都不穿,实属浪费,钱就白花了。于是,我就穿着这件该死的红外套,像个大红灯笼一样在公司里晃悠了一整天。
后来,一个学经济的朋友指出,我在这件事上连续犯了两次同样的错误——买衣服只因为逛了很久的街,穿衣服只因为花过了钞票。这种“傻事”在行为决策学上叫作 “沉没成本谬误”。意思是说:人们在判断是否要做一件事情的时候,实际上只应该考虑两个因素:“它将给你带来多少好处”和“你需要为它付出多大成本”。但 是,很多人还是习惯于把之前已经为这件事做过的投入也考虑进来——虽然这些投入不管是对是错,都是不可能再收回的了。

至 微软的评估中心 下载 Windows Server 2008 R2 SP1 180 天软件试用版 (Windows Server 2008 R2 只有 x64 与 Itanium 的版本)。
在安装 Windows Server 的过程中,Windows 会依照你所选取要试用的版本,自动帮你使用评估版的序号安装。
今天被一个 Bug 困住好久,可能是之前自己的手误造成!!
原因就是...MySQL 的字段名称竟然可以使用空白字符,而且还可以放在第一个字符,我真是学艺不精!!
经测试,连资料表的名称也可以使用空白字符:
CREATE TABLE ` test table` ( ` field 1` TINYINT NOT NULL , PRIMARY KEY ( ` field 1` ) ) ENGINE = MYISAM CHARACTER SET utf8 COLLATE utf8_unicode_ci;
上面看得出我在资料表与字段的名称都用了空白字符吗? 而且还是放在第一个字符!
我想,如果想要陷害别人绝对可以用 MySQL 这一招。
至于处理空白字段名称的问题,你可以:
转载自: 酷壳 - 21 天教你学会 C++
下面是一个《Teach Yourself C++ in 21 Days》的流程图, 请各位程式设计师同仁认真领会。如果有必要, 你可以查看这个图书以作参照: http: //www.china-pub.com/27043
看完上面这个图片, 我在想, 我学习 C++ 有 12 年了, 好像 C++ 也没有学得特别懂, 看到 STL 和泛型, 还是很头大。不过, 我应该去考虑研究量子物理和生物化学, 这样, 我才能重返 98 年杀掉还在大学的我, 然后达到 21 天搞定 C++ 的目标。另外, 得要特别提醒刚刚开始学习 C++ 的朋友, 第 21 天的时候, 小心被人杀害。呵呵。
最近变更网页的布景主题, 也插入了 Adsense 的广告。网页在 Firefox、Chrome 的显示都正常, 唯独在 IE8 却会出现 "800a03e8" 的 Javascript 错误, 有时甚至连网页都无法显示!!
画面如下:
解决方法:
因为新的布景主题有加入了 IE7 的 "相容性检视", 只要把这一行从布景主题的原始码删除即可:
<!meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" />
这样做了的缺点是,以后只能使用 IE8 允许的标准设计网站!!不过这也不算什么缺点,毕竟 IE 过去都不按照 W3C 的网站设计标准走。
2017/03/21 更新:
可能是之前为了要相容旧版 IE (v9.0 之前) 的缘故,所以没发现到 JavaScript 还有 querySelector() 与 querySelectorAll() 这两个函式,它们的功能分别为:
- querySelector(): 回传第一个符合选择器规则的元素
- querySelectorAll(): 回传全部符合选择器规则的元素
从范例中可以得知,这两个函式遵循 CSS 语法,可以实现复杂的 CSS 选择器的层级、属性、分组、串联、伪元素...等判断,功能已不是 getElementById()、getElementsByClassName()、getElementsByTagName() 可以比拟!
当然复杂的 CSS 层级可改由 querySelector() 或 querySelectorAll() 来取得元素,不过若是目标明确,考量效率我还是用 getElementById() 来处理可能会比较好。
自订函式 $$() 改写如下:
function $$(element, isFirst){ if(isFirst === 1){ // 强制回传第一笔符合的元素 return(document.querySelector(element)); } else if(/^\#[\w\-]+/.test(element)){ // 以 $$("#id") 回传元素 return(document.getElementById(element.slice(1))); } else{ // 回传元素阵列 return(document.querySelectorAll(element)); } }($$() 增加了第二个参数: isFirst,若设为 1 则强制回传第一笔符合 CSS 选择器的元素,而非元素阵列)
JQuery 强大、方便的选择器 (Selector) 是 jQuery 不可或缺的功能之一。不过如果我们不想加载 jQuery 而只想使用类似 jQuery 选择器的功能,那可以用自订函式的方式做到:
function $$(element){
switch(element.charAt(0)){
case("#"):
// 以 $$("#id") 回传元素
return(document.getElementById(element.slice(1)));
case("."):
// 以 $$(".class") 回传元素阵列,IE 要 v9.0 之后才支援
return(document.getElementsByClassName(element.slice(1)));
default:
// 以 $$("tag") 回传元素阵列
return(document.getElementsByTagName(element));
}
}
或是单纯一点,仅传回指定 id 的元素就好:
function $$(element){
return(document.getElementById(element));
}
我把这个自订的函式命名为 $$(),用以与 jQuery 的工厂函式 $() 做区隔。
但是要注意,以上自订函式回传的都是 DOM 元素,与 jQuery 在其它操作上并不相同。
如有需要也可以用 jQuery.noConflict() 换掉 jQuery 的工厂函式 $(),ex:
var jq = jQuery.noConflict();
这样就能改用 jq() 来做为 jQuery 操作,而原本的 $() 只要再次重新定义为自订函式即可使用,不会与 jQuery 冲突。
帮大家试过用 € 与 ¥ 做为自订函式的名称,不过都失败,大家可以不用试了!
因为我公司的 Mail Server 是使用 IMAP 协定,原本是安装 IlohaMail 做为用户的 Webmail,但 IlohaMail 对于 UTF-8 及中文邮件的支援并不算良好! 并且邮件一多的话,有时读取邮件清单会很久! 所以陆陆续续我都有在注意其它有支援 IMAP 的 Webmail。
 最近发现一套由商业版改为 Opensource 的 Webmail: AtMailOpen。AtMail 商业版的价格是 USD$250,但已经在去年推出了功能比较简单,并且是 Opensource 的 AtMailOpen。(AtMail 商业版与 Open 版的功能比较)
最近发现一套由商业版改为 Opensource 的 Webmail: AtMailOpen。AtMail 商业版的价格是 USD$250,但已经在去年推出了功能比较简单,并且是 Opensource 的 AtMailOpen。(AtMail 商业版与 Open 版的功能比较)
我先到 AtMailOpen 的官网去试用后的感觉很不错,画面简洁大方、并且运用了 AJAX,所以存取速度颇快。AtMailOpen 对于中文邮件、中文信件匣的支援也都很正常。
如果你接受 Webmail 仅支援 IMAP/IMAPS,并且没有中文操作接口,那你 应该要试试有 AJAX 加持的 AtMailOpen。
![]()
我们解决了什么问题?我们创造了什么价值?
近期回响