輕輕鬆鬆美化網頁字型 - Firefox 篇
「字型」是網頁中一個非常重要的元素,美的字型讓你上天堂,醜的字型讓你想打爆螢幕 (有那麼嚴重嗎)!!
本篇我會介紹 Firefox 瀏覽器的網頁字型美化的方法。我們先來看一下網頁在「微整形」前後的照片...
美化前:
美化後:
「字型」是網頁中一個非常重要的元素,美的字型讓你上天堂,醜的字型讓你想打爆螢幕 (有那麼嚴重嗎)!!
本篇我會介紹 Firefox 瀏覽器的網頁字型美化的方法。我們先來看一下網頁在「微整形」前後的照片...
美化前:
美化後:
「字型」是網頁中一個非常重要的元素,美的字型讓你上天堂,醜的字型讓你想打爆螢幕 (有那麼嚴重嗎)!!
繼 Firefox 微整型之後,本篇繼續介紹 Chrome 瀏覽器的網頁字型美化的方法。
要使用這些擴充套件,你得先安裝 Mozilla Firefox 瀏覽器。

Firefox 有「網址列」與「搜尋列」。
你可能知道「網址列」除了可以輸入網址,以及顯示網址之外,也可以直接輸入關鍵字送到搜尋引擎去搜尋。
但你可能不知道,我們還可以自訂關鍵字來指定要使用哪個搜尋引擎。
以下說明自訂 Firefox 網址列的搜尋引擎的方法。
Zhong Wen Jie Shi (譯: 中文解釋) 是我目前使用過最理想的瀏覽器字典翻譯套件,你只要在網頁中「選取」你要翻譯的文字,它會自動在瀏覽器的側邊欄載入中、英文翻譯,翻譯的內容很詳盡,自動翻譯的同時完全不會干擾你正在瀏覽的網站。這樣的好處根本不是某些使用 ToolTips 或需要開新視窗的翻譯套件所能比擬的...而這完完全全就是我最需要的翻譯功能。
Firefox 雖然有提供搜尋列,也有套件讓你整合多種搜尋引摯,但是由於搜尋列要以下拉清單的方式切換尋引摯,用完了還要手動切換回來。於是我製作了一個網頁,整合了 22 個我常用的搜尋引摯,可以直接加在 Firefox 的側邊欄。
最近變更網頁的佈景主題, 也插入了 Adsense 的廣告。網頁在 Firefox、Chrome 的顯示都正常, 唯獨在 IE8 卻會出現 "800a03e8" 的 Javascript 錯誤, 有時甚至連網頁都無法顯示!!
畫面如下:
解決方法:
因為新的佈景主題有加入了 IE7 的 "相容性檢視", 只要把這一行從佈景主題的原始碼刪除即可:
<!meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" />
這樣做了的缺點是,以後只能使用 IE8 允許的標準設計網站!!不過這也不算什麼缺點,畢竟 IE 過去都不按照 W3C 的網站設計標準走。
我習慣用來寫程式的編輯器為「emEditor」,所以 emEditor 所附帶的「emedhtml.exe」也是我最慣用的網頁原始碼檢視及編輯程式,相較之下,Firefox 預設的檢視工具只能算是堪用而已。
那要如何將 Firefox 的原始碼檢視工具換掉?
這樣就大功告成了。
另外,你也可以使用外掛的原始碼檢視程式,它們都有附加一些強大的功能:
檔案下載
這是一個 Maxthon 的外掛程式。
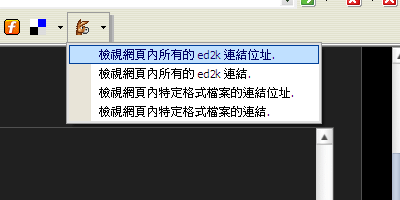
當我在用「驢子」搬運人家分享的「貨物」時,每當遇到一個網頁有熱心的民眾分享一堆 ed2k 的連結時,如果要我一個一個把連結加給驢子,那我豈不是會加到手軟。為了解決這個問題,所以我寫了這個外掛程式。只要把下載的檔案解壓縮到 Maxthon 的 Plugin 目錄下,下次執行 Maxthon 時,「延伸按鈕列」上就會多了一個「驢子」的圖示,表示你就可以使用這個功能了。

從圖中你可以看到這個外掛程式有四個功能,除了可檢視 ed2k 的連結,也可以檢視其它格式檔案的連結,對於我們這種「牧場的主人」應該都很有用才對。
但如果你不是用 Maxthon 瀏覽器那怎麼辦,沒關係,只要把下面這兩個功能加入「我的最愛」,當要用的時候,再從「我的最愛」點選即可(不過,使用上比較沒有彈性就是了):
以下這些 JavaScript 指令,只要打在瀏覽器的網址列即可:
javascript:window.resizeTo(800,600)
javascript:alert("Cookie:"+document.cookie)
javascript:print()
![]()
我們解決了什麼問題?我們創造了什麼價值?
近期迴響