Chrome 安裝「Ctrl+TAB MRU」按 Ctrl+Tab 來回切換分頁
Windows 可以按 Alt + Tab 回到上一個使用過的視窗、快速的在兩個視窗之間進行切換。
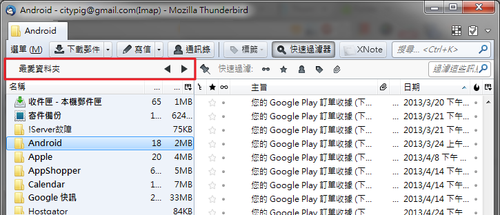
Firefox 可以按 Ctrl + Tab 回到上一個檢視過的分頁、快速的在兩個分頁之間進行切換 (若不是的話,請進到「選項」中將「按下 Ctrl+Tab 時,依照最近使用分頁的順序切換分頁標籤」勾選啟用)。
對於我經常需要對照兩個網頁的內容時,在 Firefox 中按 Ctrl + Tab 快速來回切換兩個分頁已經用得很順手了。
可是換到了 Chrome 之後,按 Ctrl + Tab 則只會依序切換到「右邊」的分頁,像是在導覽各個分頁一樣!
當分頁的數量一多,分頁的名稱都已經縮成只剩下一個個的圖示時,往往一切換分頁就會找不到之前在看的分頁,然後迷失在茫茫的大海之中! 思緒也跟著中斷了!
找遍 Chrome 全部的快速鍵也沒有來回切換分頁的功能!







近期迴響