轻轻松松美化网页字型 - Firefox 篇
“字型”是网页中一个非常重要的元素,美的字型让你上天堂,丑的字型让你想打爆萤幕 (有那么严重吗)!!
本篇我会介绍 Firefox 浏览器的网页字型美化的方法。我们先来看一下网页在“微整形”前后的照片...
美化前:
美化后:
美化网页字型主要有两个步骤:
- 启用浏览器的字型美化功能
- 修改网页的默认字型
1. 启用浏览器的字型美化功能
我们会透过浏览器的字型渲染 (Rendering) 与反锯齿 (Anti-Aliasing) 功能来美化字型:
1. 安装 Firefox 的扩充套件 Anti-Aliasing Tuner,安装完需重新启动 Firefox。
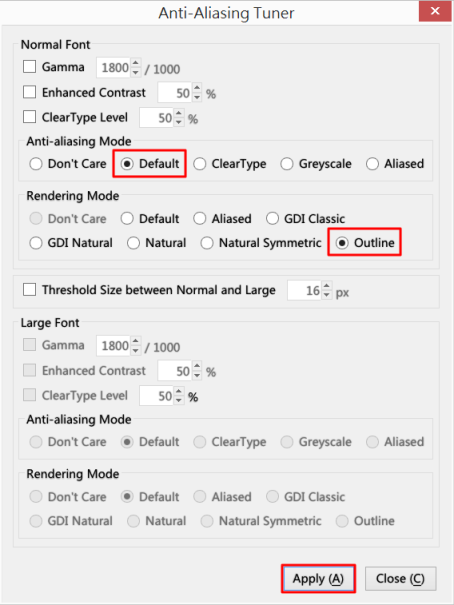
2. 进入 Anti-Aliasing Tuner 的选项,将 Anti-aliasing Mode 设成“Default”,将 Rendering Mode 设成“Outline”,如下图:

设定完一定要按“Apply (A)”才会生效。
2. 修改网页的默认字型
1. 安装 Firefox 的扩充套件 Stylish,安装完需重新启动 Firefox。
2. 进到 Firefox 的“附加元件”->“使用者样式”->“编写新样式”,新样式的名称可以输入“ALL”,新增样式段的内容如下:
*{ font-family: Arial, "KaiGen Gothic TW", "Noto Sans CJK TC", "Microsoft YaHei", "Microsoft JhengHei"; text-shadow: #666666 0.01em 0.01em 0.05em !important; }
储存之后就大功告成了。
字型说明
在上面 Stylish 的样式中,我们透过 CSS 的 font-family 参数将网页字型的优先级设为:
- Arial - 英文字型
- KaiGen Gothic TW - 怀源黑体 (将 Adobe 和 Google 的“思源黑体”转换为 TrueType 格式的衍生字型)
- Noto Sans CJK TC - 思源黑体 (Adobe 和 Google 合作的开源字体)
- Microsoft YaHei - 微软雅黑
- Microsoft JhengHei - 微软正黑体
前面用英文字型是为了避免网页的表单元件变形。
之后你可能会有个疑问...“微软雅黑体”不是简体中文的吗,为什么不是将“微软正黑体”摆在中文字型的第一位?
这是因为“微软雅黑体”不论繁体中文还是简体中文的字型都很好看,而“微软正黑体”的简体中文却很丑!!“思源黑体”是 Adobe 与 Google 合作的开源字型,我觉得也很好看。你也可以更换顺序或加入其它字型,但如果是电脑没有的字型你得自己去下载。
另外,某些教学会在 font-family 参数的最后加上 !important; 以覆写所有网页的字型设定,Ex:
*{ font-family: Arial, "KaiGen Gothic TW", "Noto Sans CJK TC", "Microsoft YaHei", "Microsoft JhengHei" !important; }
但这样做会造成“图示字型”失效 (Ex: Font-Awesome、Octicons),让一些有使用“图示字型”的网页变成乱码,故本教学不采用此设定。
线上测试
最后附上多国语言及图示字型的线上测试,可以直接看到修改后的效果。



你好,我用BBSFox这套件连PTT后,这个美化样式的就会把版面弄乱,无法让BBSFox指定BBS字型,请问该如何解决?
我现在连BBS只能临时停用这个样式,但其他开着的资料网页也会跟着一起停用。
是字型造成的版面问题,将字型改成 "细明体" 即可。
因此,可以针对所有以 "telnet" 开头的网址新增一个 Stylish 的样式,内容如下:
@namespace url(http://www.w3.org/1999/xhtml); @-moz-document regexp("telnet.*") { *{ font-family: "细明体" } }可惜40.0.3的Anti-Aliasing Tuner 插件中
选了outline后apply
再回去看又跑回default
其他都有作用
后来到处试火狐ESR 31.8.0
这是试到后来可以用AA Tuner插件 的 最新维护版本号
因为在觉得Android的日文字型很好看
又跑去抓这圆润的日本字型
套用AA Tuner渲染后真的不错
不过不能完全用他来取代全部的字是蛮可惜的
另外单独使用C大提供的text-shadow参数
也是有不错的效果
一些浅见提供参考
感谢大大。
网页的字型很漂亮。
版本 15.11.01.01 释出时间 November 2, 2015
相容于 Firefox 41.0 及更新版
总算更新AA Tuner了感恩作者~